Starten met A/B-testen in Visual Website Optimizer


Om te starten met A/B-testen is het van belang om eerst het gedrag van je bezoekers in kaart te brengen. Je pakt Google Analytics erbij en ziet opvallende data en patronen in je websitegegevens. Dit zijn bijvoorbeeld pagina’s met een hoog bouncepercentage of productpagina’s die veel bezocht worden, maar weinig converteren. Er zijn dus knelpunten op je website die bezoekers ervan weerhouden om datgene op de pagina te doen, wat jij wil dat ze doen. Op basis van je analyses denk je te weten waarom je bezoekers niet converteren op een bepaalde pagina. Dit zijn echter aannames, en die wil je natuurlijk testen. Dus, tijd voor A/B-testen!In mijn vorige blog vertelde ik hoe je het gedrag analyseert en hypotheses opstelt. Dit is de basis. Als je op basis van deze data goed onderbouwde hypotheses hebt opgesteld, kun je starten met A/B-testen. In dit blog laat ik je zien hoe je je eerste A/B-test start in de tool Visual Web Optimizer (VWO).
Het opzetten van je eerste A/B-test in VWO
Om een test te kunnen starten neem ik onze eigen website als voorbeeld. Op basis van gegevens verzameld uit Google Analytics en opnames via Hotjar, heb ik geconstateerd dat er bezoekers zijn die vanaf de homepage de pagina /academy bezoeken en vervolgens de pagina /mijn-account bezoeken. Tien procent van de bezoekers die de pagina /academy bezoekt vanaf de homepagina, klikt door naar de pagina /mijn-account. Dit deed vragen bij mij oprijzen. Waarom bezoekt men eerst de Academy-pagina en daarna de login / account-pagina? Is dit wellicht omdat cursisten denken dat ze op de pagina /academy kunnen inloggen voor de Academy? Zou het toevoegen van een login-button speciaal voor cursisten, voor een duidelijker onderscheid zorgen tussen het menu-item en de login-button?We willen antwoord op deze vraag, dus starten we met A/B-testen. De hypothese die hierop aansluit luidt als volgt: Het toevoegen van de login-button ‘Login Cursist’, leidt tot een stijging in het aantal doorklikken naar de pagina www.kgom.nl/mijn-account/.
Stap 1. Het toevoegen van de juiste url.
De test zetten we op in VWO. Wanneer je ingelogd bent, zie je in het linkermenu, onder de categorie Test, A/B staan. Klik hierop en klik vervolgens op de blauwe button ‘Create’ rechts bovenin, om een nieuwe test te starten. Je krijgt de volgende pagina te zien:

Afbeelding 1: Stap 1. Het toevoegen van de juiste url.Geef je test een naam (rode letters bovenaan) en vul de URL in van de pagina die je wilt testen, in ons geval de homepagina; https://kgom.nl/. Heb je een test die op meerdere pagina’s gelanceerd wordt? Kies dan voor de optie Advanced. Je kunt nu meerdere URL's toevoegen, uitsluiten of URL's toevoegen die een overeenkomst hebben in de opbouw, bijvoorbeeld alle URL's die /product bevatten. Wij kiezen in deze test voor de optie Simple, omdat we alleen de homepagina willen testen.
Stap 2. Extra opties; segmenten toevoegen.
Onder het kopje ‘More Options’ kan je de opties ‘Open in Code-only Mode’, ‘Load campaign pages on mobile device’ en ‘Enable campaign for a specific visitor group’ aanvinken. De eerste optie is vooral geschikt voor developers, omdat je dan JavaScript of CSS code kan toevoegen om een testvariant te maken. Heb je een test specifiek voor mobile devices? Maak dan gebruik van optie 2.Tot slot kun je diverse segmenten aanmaken waarmee je je bezoekersgroep kan specificeren door condities toe te voegen of uit te sluiten. Zo kun je een segment aanmaken voor nieuwe of terugkerende bezoekers, desktop of mobiele gebruikers, type browser of dag van de week.

Afbeelding 2: Stap 2. Segmenten toevoegen.Als je de segmentatie goed hebt staan, klik je op 'Next' om in de editor het design voor je testvariant te maken.
Stap 3. Het design voor je testvariant maken.
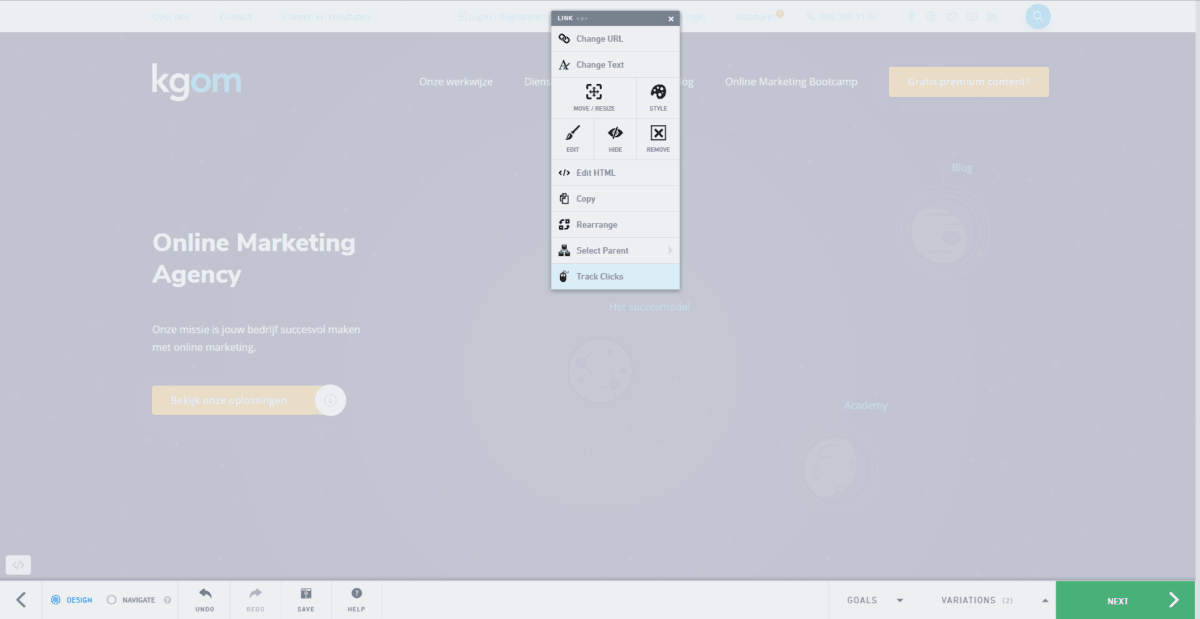
In de editor kan je het design op verschillende manieren aanpassen. Verander bijvoorbeeld de URL van een link, pas teksten en kleuren aan, of verplaats, verklein, vergroot, verberg, verwijder of kopieer elementen uit je design. Soms is het gemakkelijker om direct in de HTML aanpassingen te doen, bijvoorbeeld het wijzigen toevoegen van een tekst. Tot slot is het mogelijk om klikken te meten op links en elementen; je maakt dan al doelen aan.

Afbeelding 3: Stap 3. Het design voor je testvariant maken.Ben je tevreden met je design? Klik dan op next, om de doelen aan te maken en een inschatting te maken van de tijdsduur van de test.
Stap 4. Doel(en) toevoegen.
Je kunt je doelen op verschillende manieren meten. In het geval van onze test, willen we het aantal klikken op de link https://kgom.nl/mijn-account/ meten. We willen namelijk meten of meer mensen de login-pagina bezoeken, nu er een aparte button is voor cursisten om in te loggen. Daarom kiezen we voor ‘tracks clicks on link’. Zowel de klikken op Login / Registreren als Login Cursist worden nu gemeten.

Afbeelding 4: Stap 4. Doel(en) toevoegen.Naast het meten van klikken op links, zijn de volgende doelen te meten:
- Track Page Visits: er wordt een conversiedoel gemeten wanneer iemand land op een specifiek URL.
- Track Engagement: er wordt een conversiedoel gemeten wanneer iemand gedrag vertoont zoals het versturen van een formulier of het klikken op een element zoals een afbeelding of button.
- Track Form Submits: er wordt een conversiedoel gemeten wanneer iemand een formulier verstuurt.
- Track Clicks on Elements: er wordt een conversiedoel gemeten wanneer iemand op een specifiek element klikt zoals een button, menu-item, video of afbeelding.
Stap 5. Tijdsduur berekenen.
Tot slot bereken je de tijdsduur van je A/B-test. Vul hier in hoeveel maandelijkse bezoekers de pagina die je gaat testen heeft en hoeveel conversies er op dit moment worden behaald. Bepaal ook met hoeveel procent het conversieratio minimaal moet stijgen. Als laatste kies je voor de manier van data verzamelen. Ga je voor een snel resultaat of resultaten die meer zekerheid bieden, omdat de test dan langer loopt en meer bezoekers bereikt? Hoe groter de impact van de test is op je website, hoe meer zekerheid je wilt. Wij kiezen in dit geval voor Balanced Mode, omdat het hier gaat om het toevoegen van een extra button die niet van invloed is op directe verkopen en de test anders ruim twee maanden moet lopen, voordat het significante resultaten oplevert.

Afbeelding 5: Stap 5. Tijdsduur berekenen.Om de data verder te analyseren kan je ervoor kiezen om VWO te integreren in Google Analytics. Je kunt dan de website data van al je variaties bekijken en je data filteren op basis van metrics in Google Analytics. Naast Google Analytics, kun je VWO ook in Universal Analytics, Tag Manager en Clicktale integreren.

Afbeelding 6: Integraties met derde partijen.
Stap 6. VWO Smart Code installeren en starten met de test.
Je bent nu bijna klaar om je test te starten. De laatste stap is het plaatsen van de VWO smart code in je HTML. Plaats de code tussen de <head> tags, of vraag je webbouwer om dit te doen. Wij raden het af om de code te plaatsen via Tag Manager, omdat dit een flikkering op je pagina kan veroorzaken. Ook kan het laden van de code vertraagd worden, waardoor de test niet getoond kan worden aan een deel van je bezoekers.Is de code geïnstalleerd? Starten maar met je eerste A/B-test!Laat je A/B-testen toch liever aan professionals over? Neem dan gerust contact met ons op, wij helpen je graag.




